

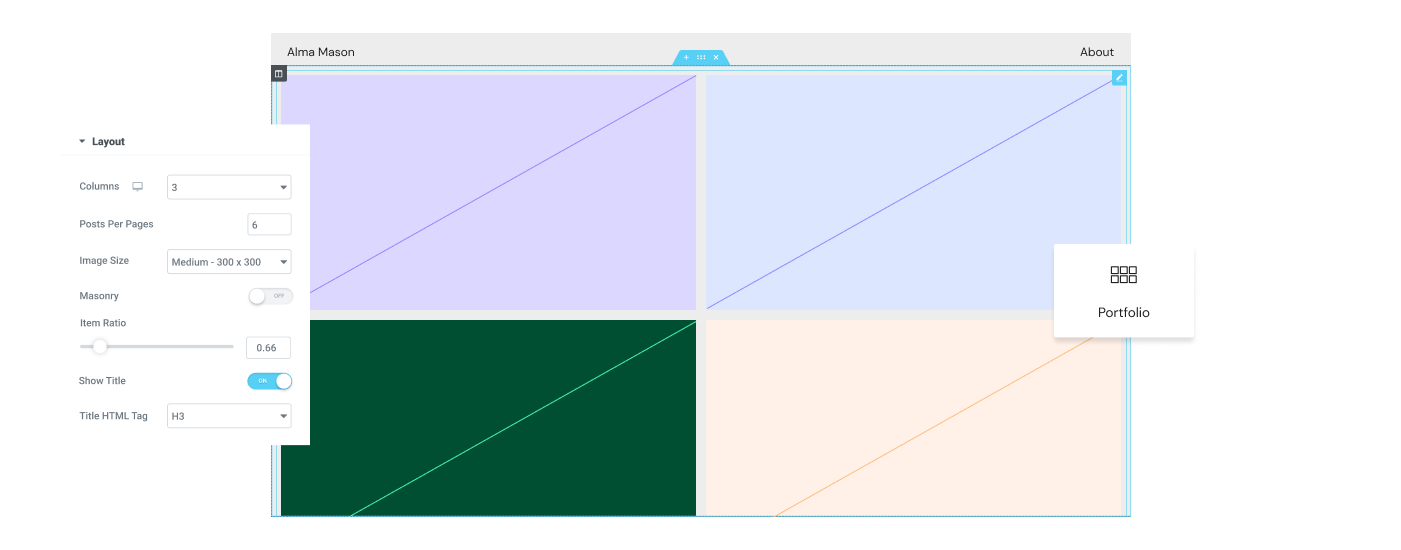
You can also add various border types as well. In ‘ Filter Menu‘, you will have many options to design it. Now in the box-shadow, there are options to make it vertical, horizontal, blur, spread, and set position also. Also, you can choose hover animation between pop, grow, sink, pulse and many more. In ‘ Image‘, you will get many options to design your image grid. In ‘ Style‘, you will get options to design your ‘ Image‘ and ‘ Filter Menu‘. You can choose the layout Even, Fit Rows, Masonry. You can add 2/3/4/5/6 columns, whichever suits you best. In ‘ Settings‘, you can decide to show the filter name on top of the images. Delete any image group using the ‘ X‘ button. You can add more groups using the ‘ADD ITEM‘ button. In the ‘Gallery’, you can upload your images, give the filter name. In the ‘ Content‘ section, you will find options ‘Gallery’, ‘Settings’. You can edit them from here. Select the image grid widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area. Or you can follow the documentation whichever you find convenient. You can see the below video to get an insight into how you can use the Image Grid Widget to create beautiful designs. You can various styles and give a different feel to your webpage. With the Image Grid Widget of Happy Elementor Addons, create mind-blowing image grids that will give a stylish look to your webpage.
Responsive grids elementor how to#
How To Use An Image Grid Widget Of Happy Elementor Addons Filter Hooks To Disable The Respective Features or Extensions That You Don’t Need.Fixed size controls in Elementor Button widget.Managing Column Order on Mobile Responsive Mood.WPML Support for HappyAddons Free & Pro.


 0 kommentar(er)
0 kommentar(er)
